Yii2. Установка и настройка TinyMCE. Интеграция файлового менеджера RESPONSIVE filemanager в TinyMCE

Устанавливаем редактор TinyMCE
Установим TinyMCE с помощью composer, для этого открываем консоль, переходим в папку с проекотм и вводим команду для установки:
- composer require 2amigos/yii2-tinymce-widget:~1.1
После установки можем использовать, пример:
- <?php
- //...
- use dosamigos\tinymce\TinyMce;
- //...
- $form = ActiveForm::begin(['options' => ['enctype' => 'multipart/form-data']]);
- //..
- echo $form->field($model, 'text')->widget(TinyMce::className(), [
- 'options' => ['rows' => 6],
- 'language' => 'ru',
- 'clientOptions' => [
- 'plugins' => [
- 'advlist autolink lists link charmap print hr preview pagebreak',
- 'searchreplace wordcount textcolor visualblocks visualchars code fullscreen nonbreaking',
- 'save insertdatetime media table contextmenu template paste image'
- ],
- 'toolbar' => 'undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image'
- ]
- ]);
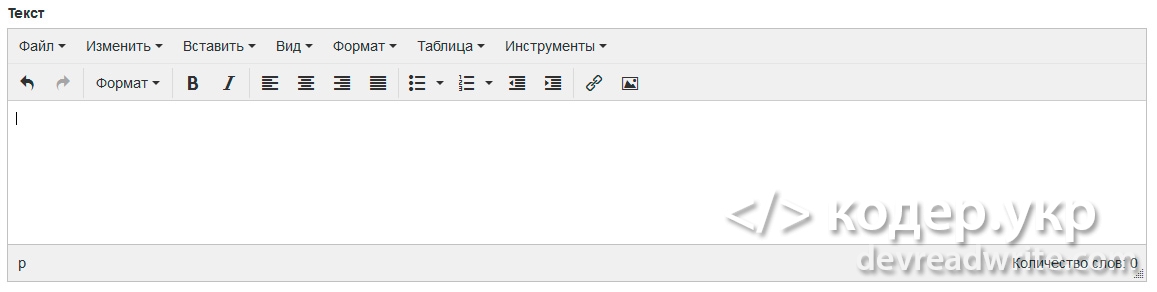
Вот что получим:

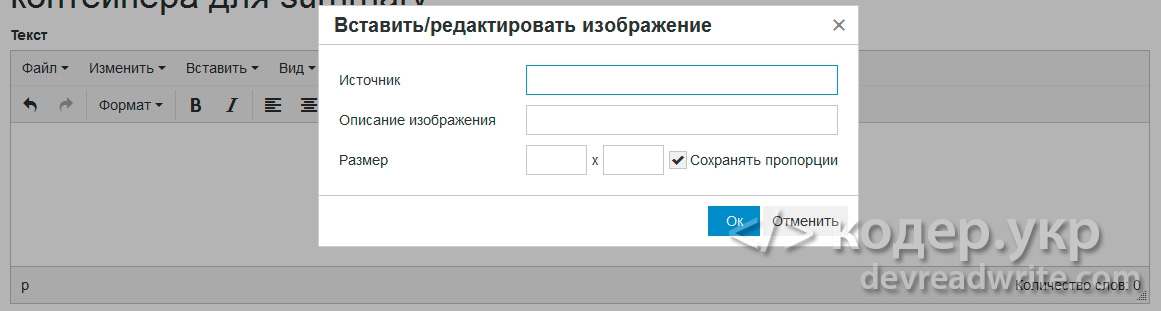
По умолчанию работа с изображениями в TinyMCE выглядит так:

Для удобной загрузки файлов и картинок добавим расширение RESPONSIVE filemanager для TinyMCE:

И так, приступим.
Интеграция файлового менеджера RESPONSIVE filemanager в TinyMCE
Для начала необходимо скачать файловый менеджер для TinyMCE: http://www.responsivefilemanager.com/#download-section
Распаковываем архив RESPONSIVE filemanager в папку: /backend/web/plugins/responsivefilemanager.
Папки для хранения файлов
Создадим папки для загрузки файлов. Нам необходимо создать 2 папки, uploads - корневая папка для загрузки файлов, uploads_thumbs - для хранения миниатюр. Создадим эти две папки по пути: /frontend/web/.
Далее приступим к настройке RESPONSIVE filemanager.
Настройка путей RESPONSIVE filemanager
Откройте файл: /backend/web/plugins/responsivefilemanager/filemanager/config/config.php
Зададим путь к папке для загрузки файлов относительно корня сайта, он должен начинаться и заканчиваться слешем "/" (строка: 71):
- 'upload_dir' => '/uploads/',
Зададим путь к папке для загрузки файлов относительно папки responsivefilemanager, в нашем случае эта папка находится по пути /backend/web/plugins/tinymce/plugins/responsivefilemanager, так как uploads будет в корне сайта (/frontend/web/uploads/), то пишем следующий путь (строка: 81):
- 'current_path' => '../../../../../frontend/web/uploads/',
Зададим путь к папке для загрузки миниатюр относительно папки responsivefilemanager. По аналогии с примером выше (строка: 92):
- 'thumbs_base_path' => '../../../../../frontend/web/uploads_thumbs/',
Дополнительные настройки
Установим максимальный размер загружаемого файла в мегабайтах (строка: 134):
- 'MaxSizeUpload' => 8,
Установим язык интерфейса (строка: 142):
- 'default_language' => 'ru',
Подключаем RESPONSIVE filemanager к TiniyMCE
Если вы использовали настройку ЧПУ как описано здесь: .htaccess для Yii 2 advanced, то в корневом файле .htaccess после строки RewriteRule ^admin/img/(.*)$ backend/web/img/$1 [L] добавьте строку:
- RewriteRule ^admin/plugins/(.*)$ backend/web/plugins/$1 [L]
Так же, в корневой .htaccess добавим правило обращения к загруженным файла, после строки (19) RewriteRule ^images/(.*)$ frontend/web/images/$1 [L]:
- RewriteRule ^uploads/(.*)$ frontend/web/uploads/$1 [L]
- RewriteRule ^uploads_thumbs/(.*)$ frontend/web/uploads_thumbs/$1 [L]
Теперь во view можно подключить TinyMCE с файловым менеджером:
- <?php
- //...
- use dosamigos\tinymce\TinyMce;
- //...
- $form = ActiveForm::begin(['options' => ['enctype' => 'multipart/form-data']]);
- //..
- echo $form->field($model, 'text')->widget(TinyMce::className(), [
- 'options' => ['rows' => 6],
- 'language' => 'ru',
- 'clientOptions' => [
- 'plugins' => [
- 'advlist autolink lists link charmap hr preview pagebreak',
- 'searchreplace wordcount textcolor visualblocks visualchars code fullscreen nonbreaking',
- 'save insertdatetime media table contextmenu template paste image responsivefilemanager filemanager',
- ],
- 'toolbar' => 'undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | responsivefilemanager link image media',
- 'external_filemanager_path' => '/admin/plugins/responsivefilemanager/filemanager/',
- 'filemanager_title' => 'Responsive Filemanager',
- 'external_plugins' => [
- //Иконка/кнопка загрузки файла в диалоге вставки изображения.
- 'filemanager' => '/admin/plugins/responsivefilemanager/filemanager/plugin.min.js',
- //Иконка/кнопка загрузки файла в панеле иснструментов.
- 'responsivefilemanager' => '/admin/plugins/responsivefilemanager/tinymce/plugins/responsivefilemanager/plugin.min.js',
- ],
- ]
- ]);
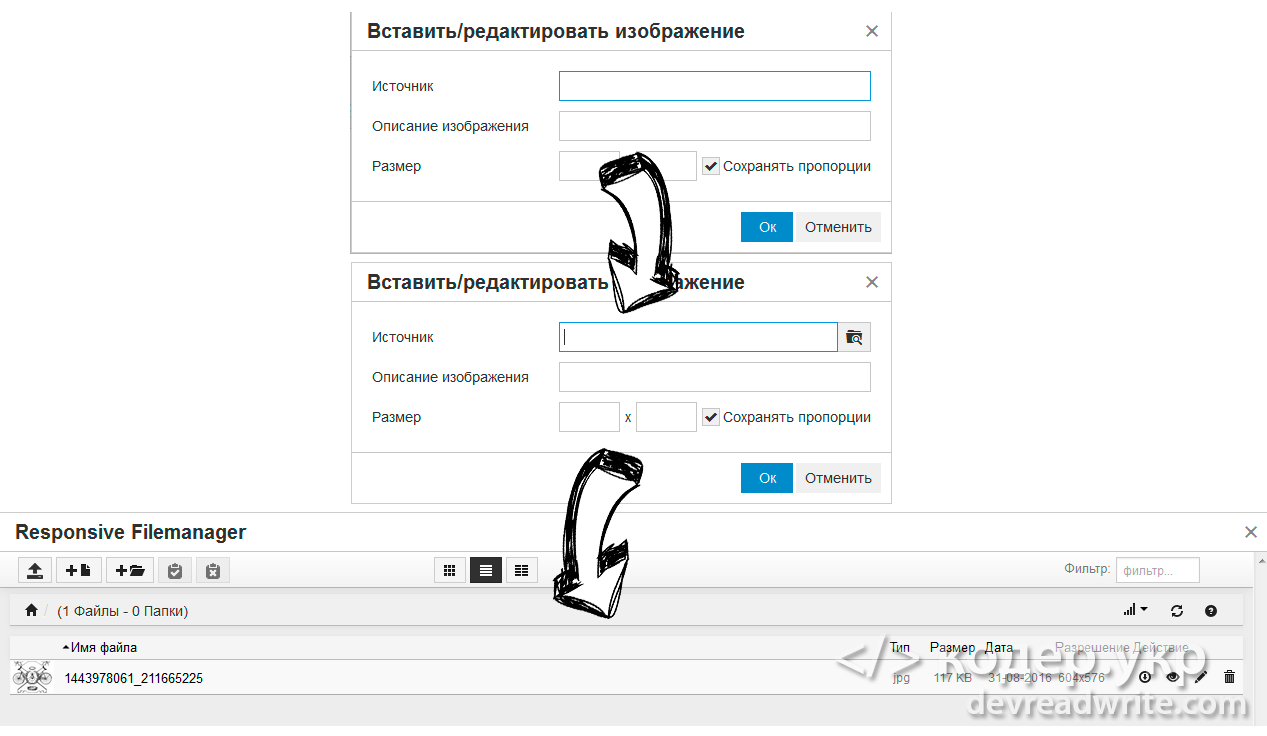
Теперь в TinyMCE появился файловый менеджер и кнопка загрузки изображения в диалоговом окне:

Файловый менеджер находится по пути "Вставить => Insert file" или с помощью сочетания горячих клавиш Ctrl + E.
Дополнительные настройки tinyMCE
Чтобы путь к картинкам сохранялся как абсолютный, а не относительный, т.е. от корня сайта добавим параметр relative_urls в массив clientOptions:
- echo $form->field($model, 'text')->widget(TinyMce::className(), [
- 'options' => ['rows' => 6],
- 'language' => 'ru',
- 'clientOptions' => [
- 'plugins' => [
- 'advlist autolink lists link charmap hr preview pagebreak',
- 'searchreplace wordcount textcolor visualblocks visualchars code fullscreen nonbreaking',
- 'save insertdatetime media table contextmenu template paste image responsivefilemanager filemanager',
- ],
- 'toolbar' => 'undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | responsivefilemanager link image media',
- 'external_filemanager_path' => '/admin/plugins/responsivefilemanager/filemanager/',
- 'filemanager_title' => 'Responsive Filemanager',
- 'external_plugins' => [
- //Иконка/кнопка загрузки файла в диалоге вставки изображения.
- 'filemanager' => '/admin/plugins/responsivefilemanager/filemanager/plugin.min.js',
- //Иконка/кнопка загрузки файла в панеле иснструментов.
- 'responsivefilemanager' => '/admin/plugins/responsivefilemanager/tinymce/plugins/responsivefilemanager/plugin.min.js',
- ],
- 'relative_urls' => false,
- ]
- ]);
Чтобы уменшить код подключения TinyMCE и RESPONSIVE filemanager можно настройки подключать глобально. Для этого откройте файл /backend/config/bootstrap.php и вставьте следующий код:
- <?php
- Yii::$container->set('dosamigos\tinymce\TinyMce', [
- 'language' => 'ru',
- 'options' => ['rows' => 20],
- 'clientOptions' => [
- 'plugins' => [
- 'advlist autolink lists link charmap hr preview pagebreak',
- 'searchreplace wordcount textcolor visualblocks visualchars code fullscreen nonbreaking',
- 'save insertdatetime media table contextmenu template paste image responsivefilemanager filemanager',
- ],
- 'toolbar' => 'undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | responsivefilemanager link image media',
- 'external_filemanager_path' => '/admin/plugins/responsivefilemanager/filemanager/',
- 'filemanager_title' => 'Responsive Filemanager',
- 'external_plugins' => [
- 'filemanager' => '/admin/plugins/responsivefilemanager/filemanager/plugin.min.js',
- 'responsivefilemanager' => '/admin/plugins/responsivefilemanager/tinymce/plugins/responsivefilemanager/plugin.min.js',
- ],
- 'relative_urls' => false,
- ]
- ]);
Теперь во view подключайте TinyMCE следующим образом:
- <?= $form->field($model, 'text')->widget(TinyMce::className()); ?>
Вот и все, приятной работы с TinyMCE и файловым менеджером RESPONSIVE filemanager в Yii2.
Для тех кто использует Yii2 basic подключение TinyMCE и файлового менеджера для загрузки изображений и файлов используя данную инструкцию не составит особого труда.
